3 Quick Tricks For Creating Your Squarespace Website
01 / Less spacing between line breaks
This little trick has saved our lives as designers! Sometimes you don’t want a new paragraph or you just want the text to be on two separate lines, but closer together. Well, for less spacing, add a line break by pressing Shift + Return/Enter. Beautiful text. All. Day. Long.
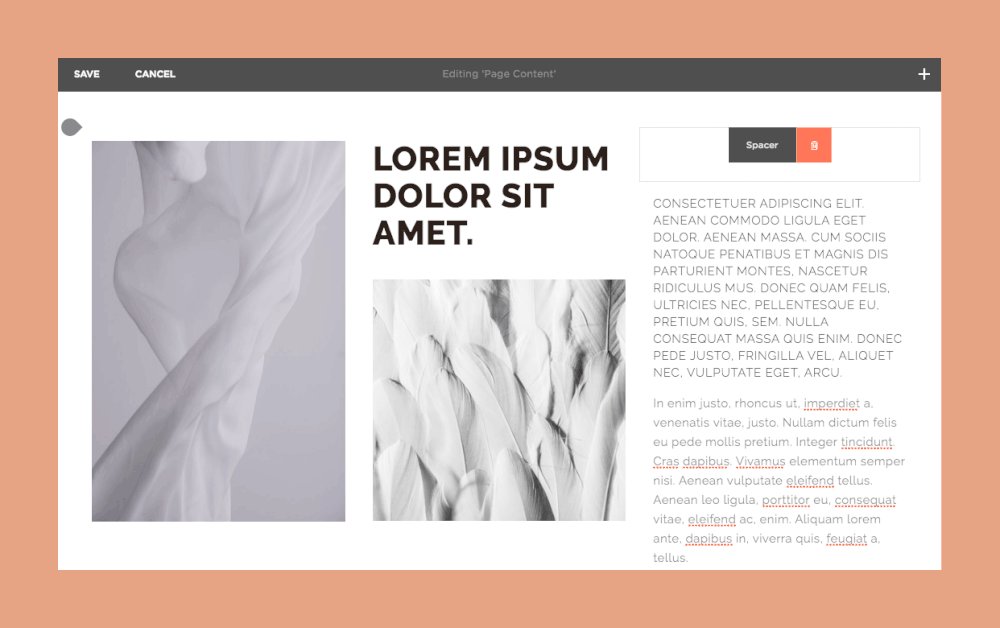
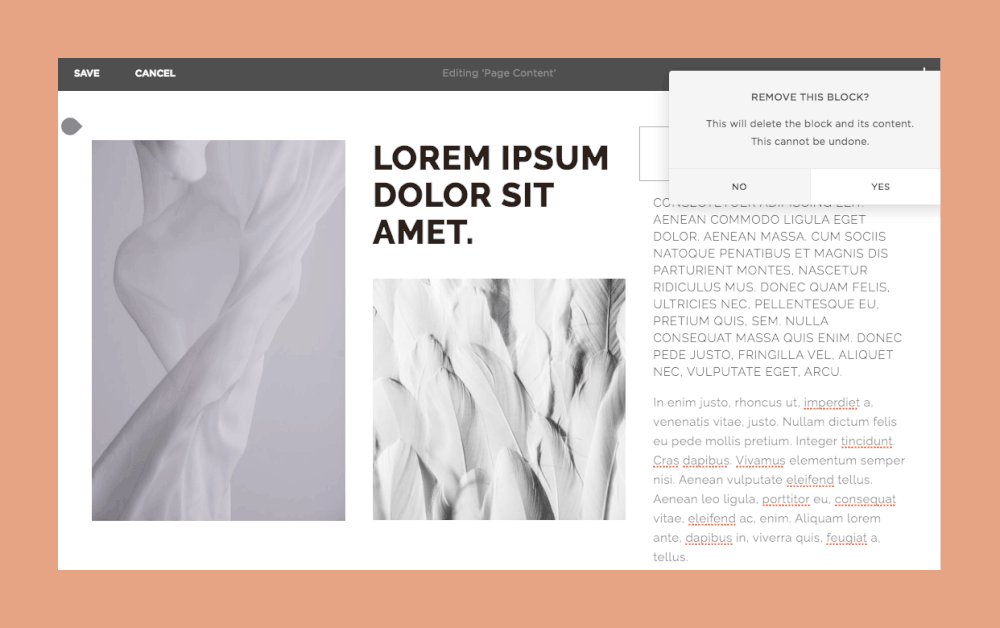
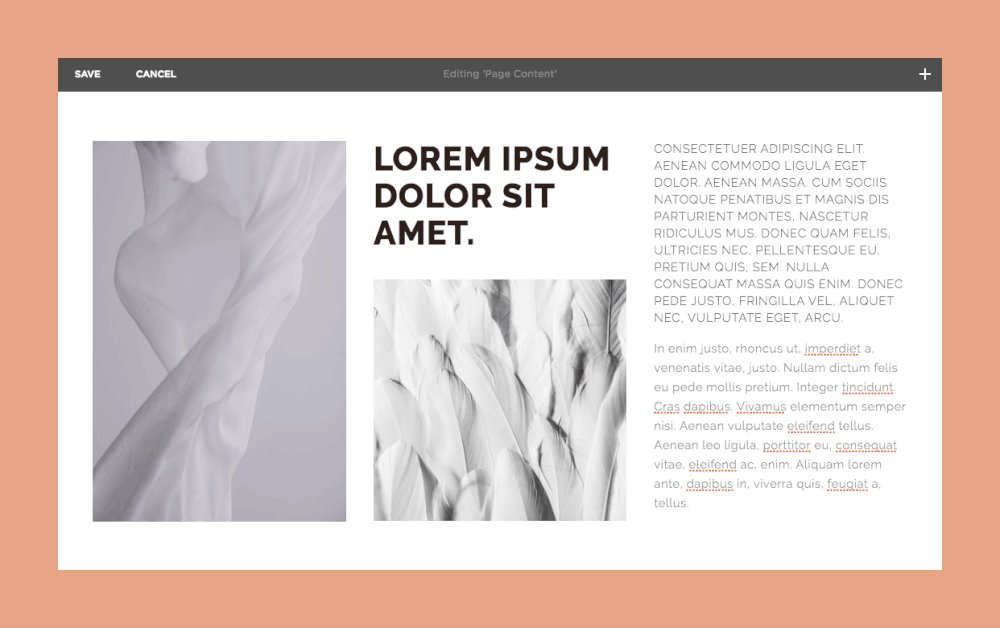
02 / Mock grid
As a designer, we use grids all the time to keep our content clear and to ensure that the layout is well structured. Sometimes with Squarespace, as you are moving elements around, it can get messy... and a bit chaotic. If we want an area to be three columns or two or five, we create a grid first using the spacer blocks. After we’ve added in all of the content, we then delete the spacers and all of the content is perfectly in it’s place.